This web design class is enjoyable and Roy is a could dude to have as a lecturer.. not just because of the mark he gave me :P
Looking forward to more.
D.
Lecturer: Roy Torkington Objective: Learning how to develop a website.
 |
| My current webpage - soon to be replaced :] www.dphotografic.com |
 |
| I REALLY like this design. It is SIMPLE and CLEAN, yet IT WORKS a treat both visually & functionally. I reckon it will be easy to develop and maintain |
 |
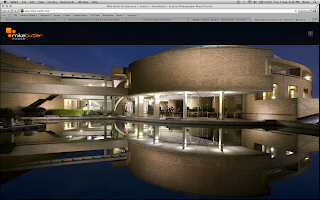
| www.mike-butler.com The impact of this image is unbeatable. The header is good too, but i reckon the menu options / links should be visible at all times rather than having to click the little arrow off to the side in order to display them. |
 |
| www.steveback.com.au Put simply, it is simple, but that's also why it works. To me this is very classy, no fuss, no fluff just the facts you need and want. The design displays the common centred layout which resizes to any screen. I'm in two mind about it all being so dominated by the colour WHITE, perhaps a subtle lines or drop shadow might allow the negative space. |
 |
| www.adamfirthphotography.com In a similar way to the previous example, the simplicity of this site works well to give you what you want to know without all the additional extras. |
 |
| www.lime.net.au I through this one in to demonstrate that as much as i believe an image should be the main focus of each web page, it is important to do it cleverly / stylishly instead of going a bit too far like in this example. |
 |
| www.marklobo.com.au Another solid example of the centralised design that allows for resizing. I do like the leading lines from the top down to each link / menu option. I think lines can be such an effective way to lead the viewer's eye to where you want them to go/look.The overall design is uncluttered and makes for easy navigating. |
 |
| www.timgriffith.com A photographer i would like to meet one day. A true professional with a professional website. Very similar to the previous example yet with its own appeal. Only worry for me is the large amount of negative space between the browser menu bar and the start of Tim's title and image. Otherwise good. |
 |
| www.jannides.com The scrolling filmstrip (so to say) is a nice addition to the normal static display. Like other examples above, this works well thanks to the fact is isn't too 'busy'. |
 |
| www.samnoonan.com.au With white being replaced by a deep grey tone this design and layout is once again very similar to a few of the previous examples where information options are kept clean and simple so as not to distract from the central image and name of photographer etc. |
 |
| www.chameleonphotography.com.au An interesting and clever use of plain colour throughout the design to break up and/or frame areas of interest. Simple roll-over effects match the overall design. |
 |
| www.brisbanecorporatephotographer.com.au Very Similar to Stefann Jannides's site in that it uses a scrolling filmstrip surrounded by clean, organised text information, photographer's identity and links. |
 |
| www.architecturephotographer.com.au Another simplified central design, however i feel this particular example is more cramped together than some of the previous examples - it needs to breath a bit. |
 |
www.andrewkrucko.com.au This is yet another stylish design that works well in my opinion thanks to its simplicity. Everything is centred which appears to be the way to go. Like a previous example though i do question whether a subtle bit of line work or a border would help break up the empty feeling i'm getting from this. |
 |
| www.troyhansen.com.au Again, simple, crisp, legible and image focused, but with a different placement of the link options. A subtle attempt to frame the picture with a boarder is evident, but it doesn't look quite right to me. Otherwise nice. |
 |
| www.cathyschuler.com I added this mainly to remind me that having a link to a blog, or section to add personal thoughts and/or upcoming projects etc can be a nice thing to have available to give your client more insight into the type of person/photographer you really are. |
 |
| www.thearchitecturalphotographer.com I added this to demonstrate that having a solid BLACK background can occasionally dull-down an image of similar tonal range (low-key). I'm slo not sure the navigational links off to the right are such a great idea. I still think it is best to keep everything contained more to the centre of the page. |
 |
www.silverstone.net.au An interesting and clever use of plain colour throughout the design to break up and/or frame areas of interest. However i find the choice of colours less pleasing then in an example just a few images ago. |
 |
| www.ursbuhlman.com Similar to a previous example where the full page image of a flight attendant, i find this just a bit too much to take in and am not sure it will prove to be affective/usable on multiple screen displays. Brilliant photographer though. |
 |
| www.ursbuhlman.com Once you get past the dominant splash page things improve, but i feel this would look a whole lot better if everything was centred. |
 |
| www.lik.com Nothing much to say here other than - simple & sexy! Some things to consider here for sure. |
 |
| www.murrayfredericks.com.au Again, simple, crisp, legible and image focused, even if it is at a smaller display size than some. A clever use of negative space to create other visual effects that almost appear to frame the central image. Not bad at all - some things to consider here i think. |
 |
| www.andrewrichardsonphotography.com Parhaps a little too simple... |
 |
| www.broncolor.com A stylish, professional website design for a stylish professional business and their products. This has actually given me number of important things to remember and consider with regards to my very own website design. I feel this will be the sort of thing to aim for with dphotografic.com |
 |
| www.clouds365.com Something way different to anything else so far. The rollover image effect is nice, but how 'heavy' is this site overall i wonder.. a lot of images. In a way it is kind of distracting now i take a second look. |
 |
www.alexander-henderson.com Again, simple, crisp, legible and image focused, even if it is at a smaller display size than some. A clever use of negative space to create other visual effects that almost appear to frame the central image. Not bad at all - some things to consider here i think. |
 |
| Information yet to be added... |
 |
www.erikborst.com A slightly quirky decision of alignment and placement of the graphics in relation to the text links. Not something I will use in my own design. |
 |
www.garrodkirkwood.com Works with the black negative space, but is far too negative and empty in my opinion. It does allow plenty of space for large images and things though. |
 |
www.zhangjinggna.com Font is too fine and the grey letters become lost. It all feels a little too empty to me. |
 |
| Information yet to be added... |
 |
| Information yet to be added... |
 |
| Information yet to be added... |
 |
| Information yet to be added... |
 |
| Information yet to be added... |
 |
| Information yet to be added... |
 |
| Information yet to be added... |
 |
| Information yet to be added... |
 |
| Information yet to be added... |
 |
| Information yet to be added... |
 |
| Information yet to be added... |